На Wordpress можно сделать одностраничник бесплатно, то есть не прибегая к возможностям шаблонов WP, специально для этой цели созданных дизайнерами и программистами. Причины из-за которых мы выбираем бесплатные способы могут быть разные: тестирование, отсутствие денег или опыта.
То что специализированные Wordpress шаблоны лучше любых бесплатных, это очевидно даже не специалисту, но сегодня наша задача выяснить как сделать одностраничник на Wordpress бесплатно. Этим и займемся.
Построим одностраничник на WordPress
с помощью плагина Page Builder
Для создания одностраничника, нам может хватить всего одного плагина Wordpress - Page Builder. Главное уяснить несколько несложных моментов из темы: "Как оно работает?"
Установите плагин Page Builder и откройте главную страницу для редактирования
После установки плагина Page Builder, активируйте его и больше с ним ничего делать не нужно .
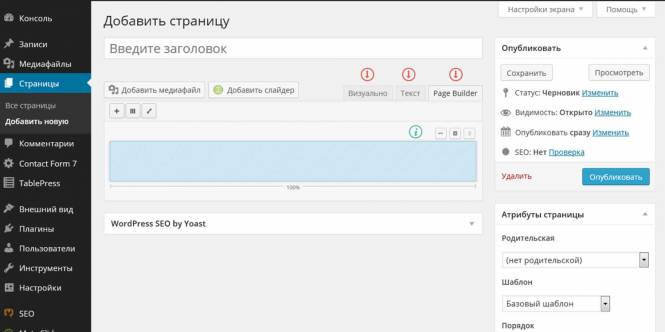
Теперь откройте главную страницу. Будем с помощью Page Builder менять ее содержимое и дизайн.
Как вы успели заметить, рядом с вкладками Визуально и Текст, появилась новая - Page Builder. Нажмите ее, далее мы будем работать только с ней.
ВАЖНО! Если вы стали использовать Page Builder, следует знать, что в этом случае контент размещаемый в вкладках Визуально и Текст, будет взаимно исключать контент созданный с помощью Page Builder и наоборот. То есть если вы начали делать страницу с помощью Визуального редактора, то в нем и продолжайте делать (аналогично поступайте и с Page Builder).
Там где вы видите зеленый значок информации (на скрине), это кнопки управления блоком (голубой прямоугольник).
- кнопка (минус) - позволяет удалять выбранный блок;
- кнопка - позволяет настроить стиль блока (задать цвет рамки блока, его фон и др.)
- кнопка - для перетаскивания блока с содержимым вверх-вниз.
Другие три кнопки (расположены левее, под "Добавить медиафайл") тоже нужны и служат для следующих целей.
- кнопка (плюс) - позволяет добавить нужный вам виджет (см. рисунок ниже);
- кнопка - помогает настроить количество колонок в блоке;
- кнопка - позволяет вставить созданный ранее блок (на другой странице сайта или ранее на этой же странице).
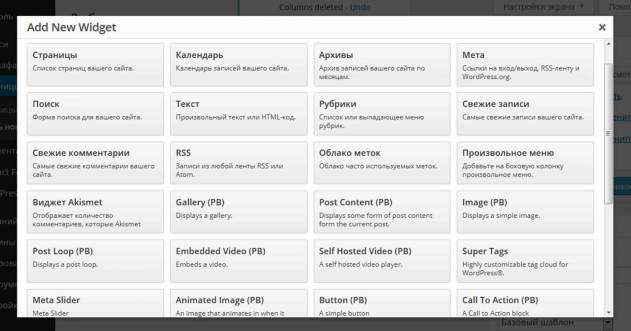
Виджеты Page Builder для формирования контента одностраничника
Полоса прокрутки справа, сообщает нам, что виджетовх гораздо больше чем мы видим на скрине..
Создание одностраничника
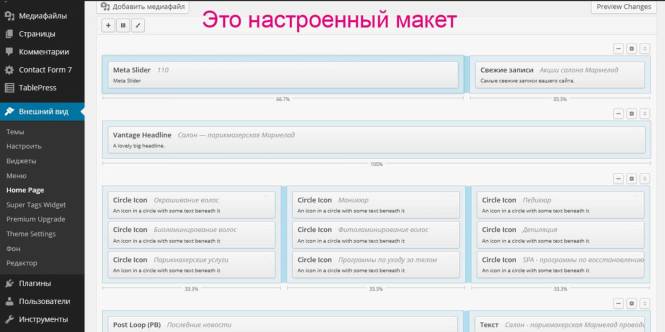
Прежде чем браться за настройку страницы, представьте, а лучше нарисуйте эскиз на бумаге, как ваша страничка будет выглядеть. Как будут размещаться блоки и что они будут содержать (текст, картинку, слайдер, видео или еще что-то). Теперь можно начинать строить одностраничник. Ниже я приведу пример который у меня получился (стиль я не менял, оставил тот что по умолчанию).
Это макет одностраничника в консоли Wordpress
Это готовый, опубликованный результат
Пришлось немного уменьшить масштаб, чтобы увидеть что в итоге получилось. Если поработать с настройками стиля для каждого блока, то страница получилась бы более привлекательной, однако для примера, этого вполне достаточно.